Description
I joined the Munich-based EdTech company Edurino, founded in 2021 during the Corona pandemic, as a Unity Developer amidst its rapid growth phase.
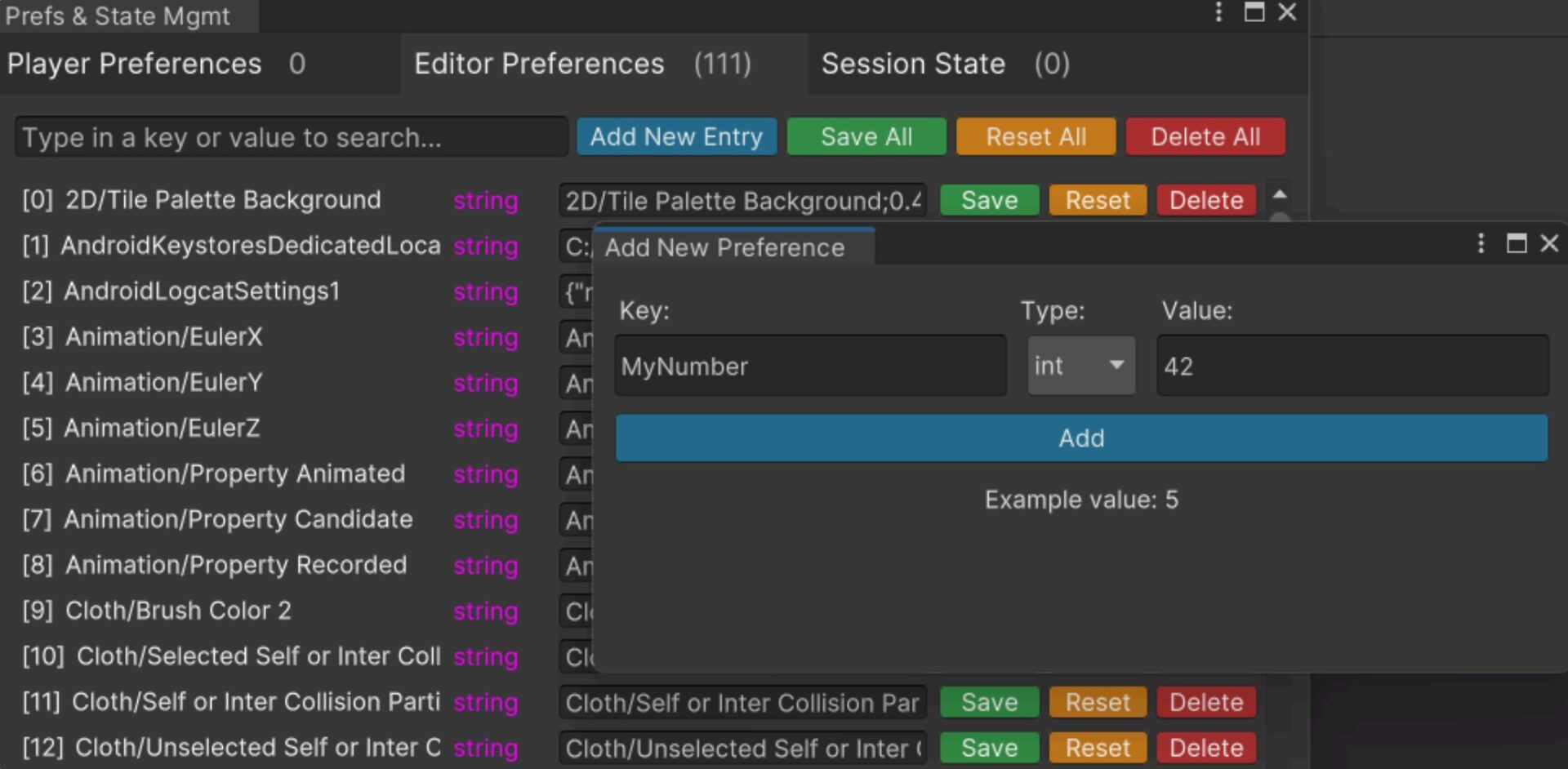
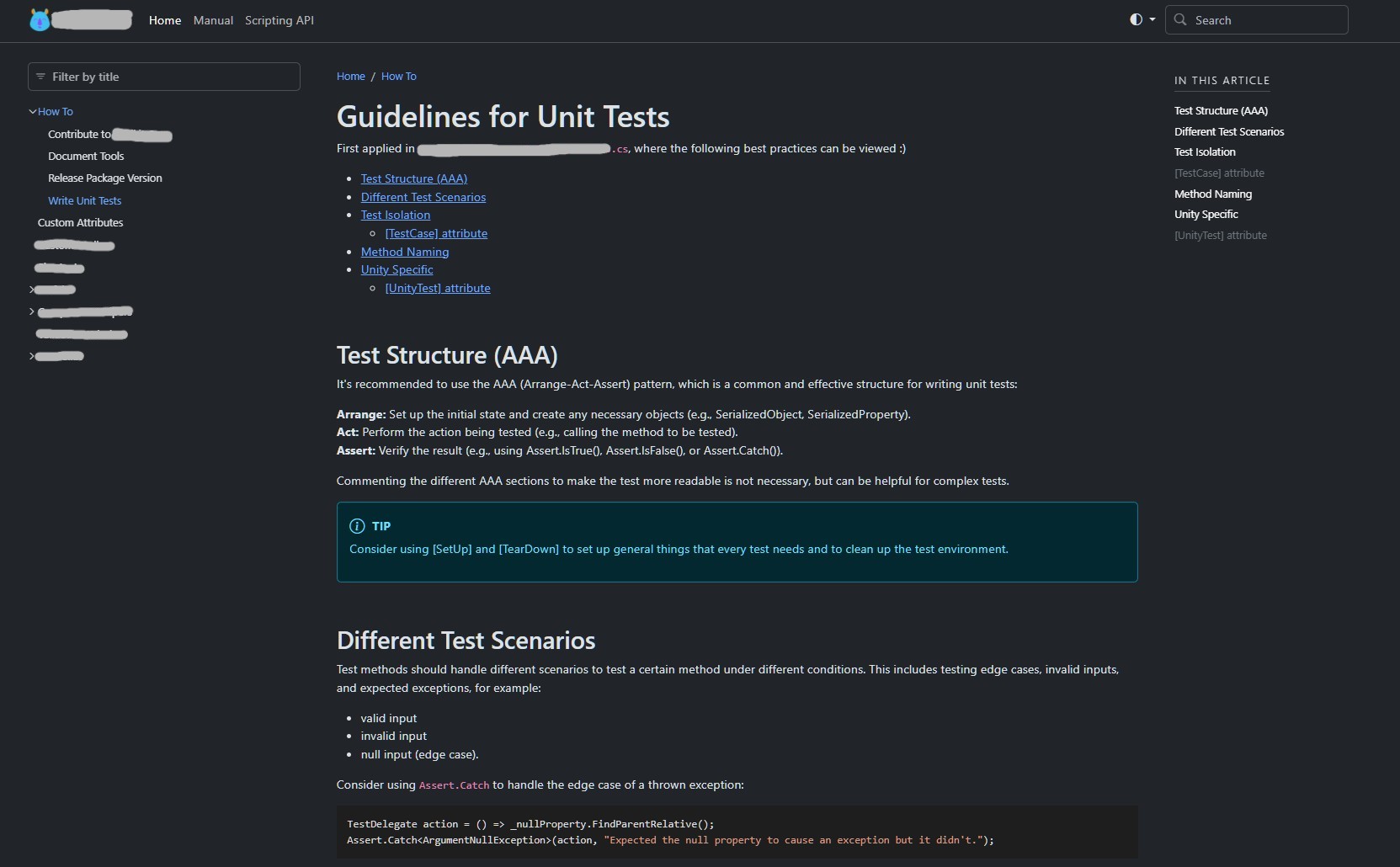
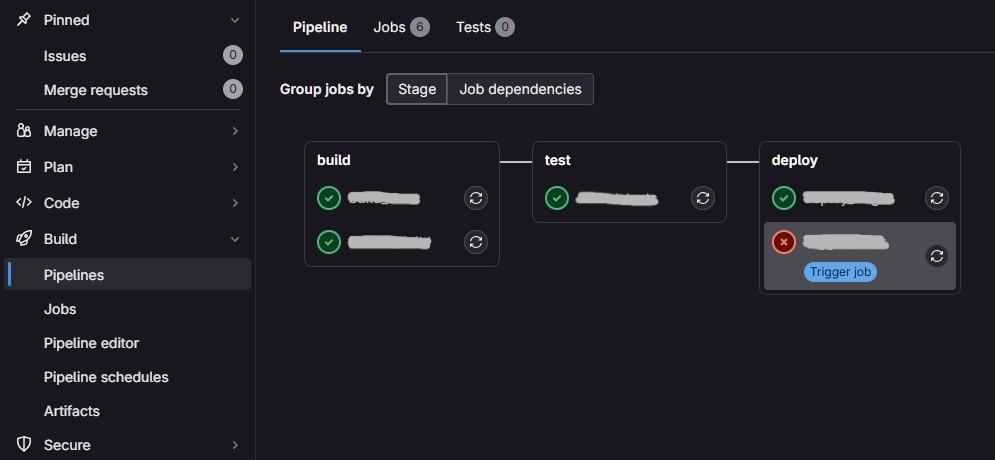
Initially, I focused on implementing minigames but later transitioned to the internal ‚App Care‘ team, where I worked on enhancing app stability, maintaining the codebase through bug fixes and unit tests, and developing custom Unity Editor tools to boost productivity for Devs and Technical Artists. Always striving to make the world a little better, I created internal best practice guidelines (e.g. coding conventions) and detailed tool documentation, which I presented to the team to ensure alignment on standards and workflows. More insights into my responsibilitites below! :)